《Real Time Rendering》笔记 第二章 图形渲染管线
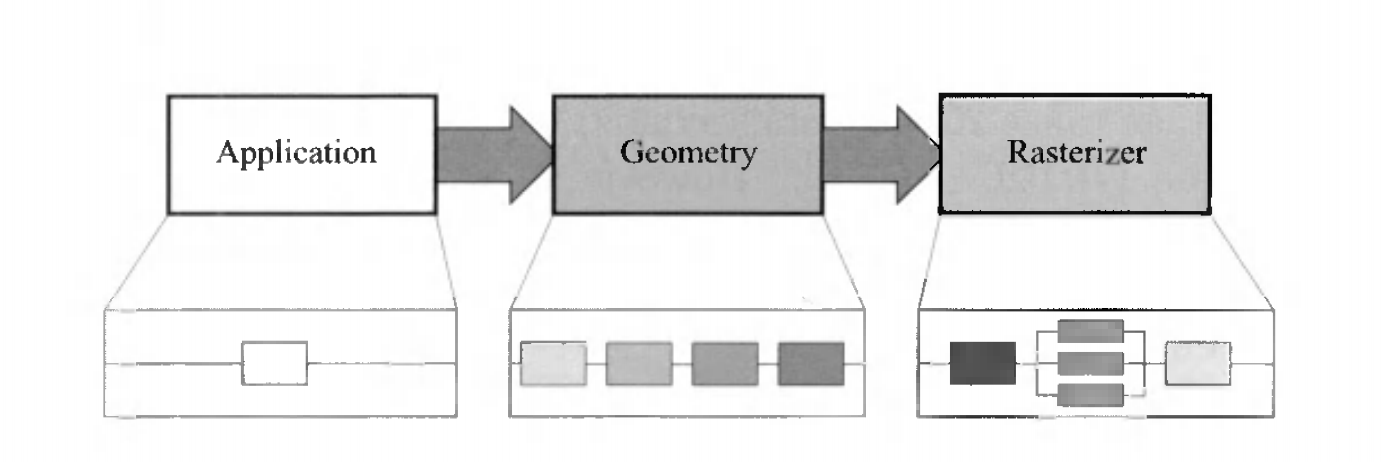
管线的结构

应用层(The Application Stage)
应用层是有应用驱动的,运行在CPU上的程序。例如:碰撞检测(collision Detection)、全局加速度、动画、物理模拟等
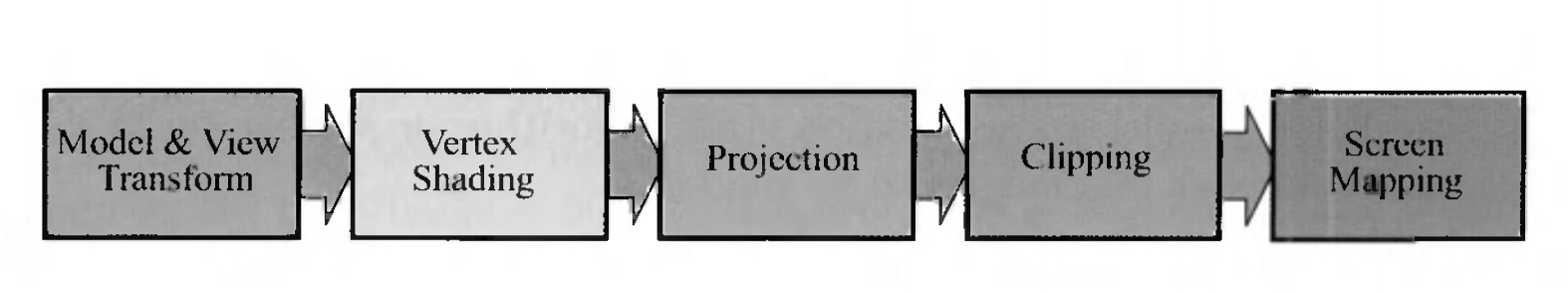
几何层(The Geometry Stage)
处理图形的变形(transform)和投影(projection),决定图形的形状、位置和属性,在GPU上运行

模型视角变化
- 模型的坐标从Model Space转化到World Space
- 坐标从World Space转化到View Space/Camera Space
顶点着色(Vertex Shading)
利用光照、材质等计算顶点的的信息
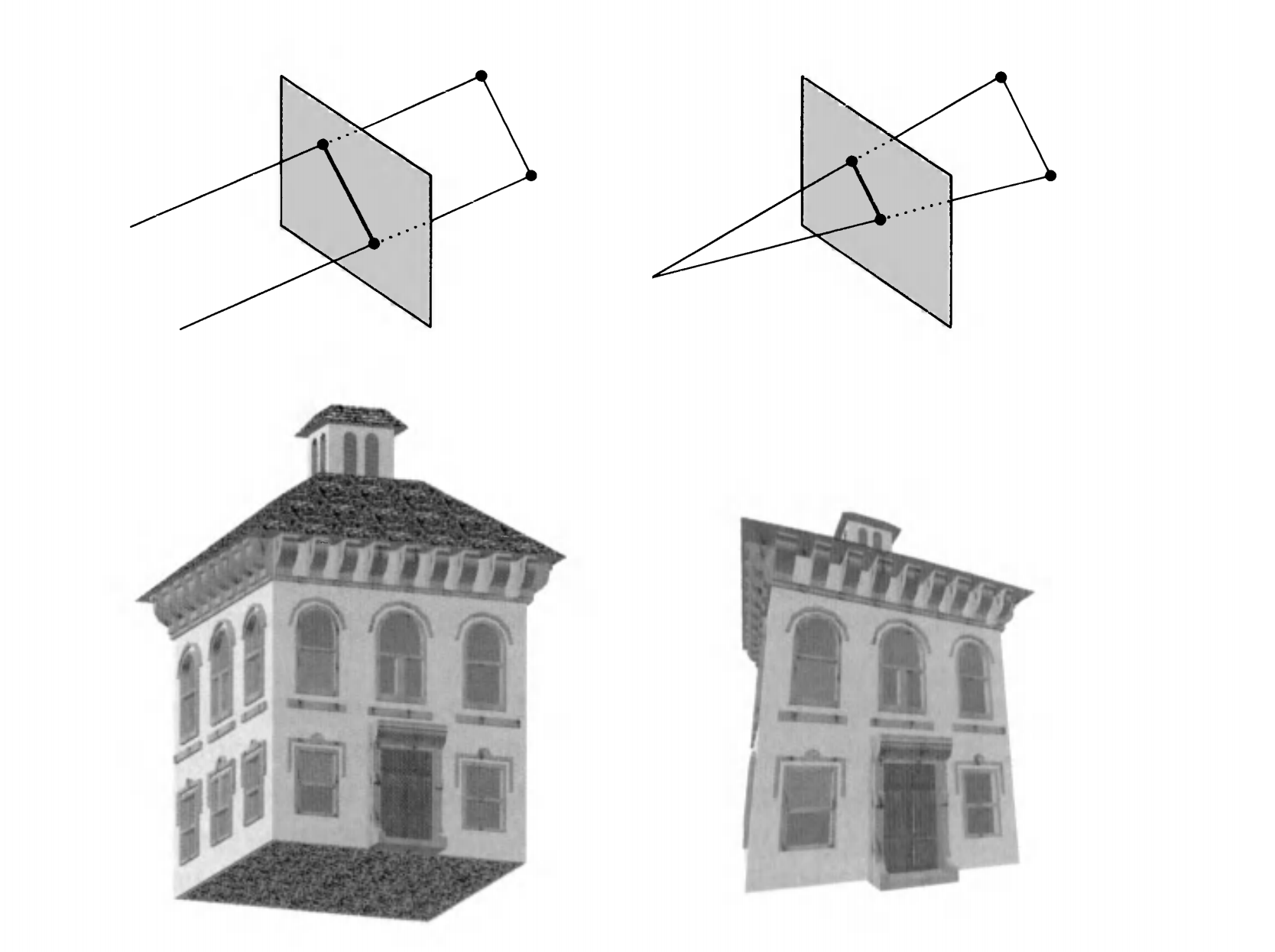
投影
把model等投影到2d平面上。主要有2中模式正交投影和透视投影

- 正交投影(orthographic):平行的线,投影出来后,依然是平行的
- 透视投影(perspective):离镜头越远的线,投影越短
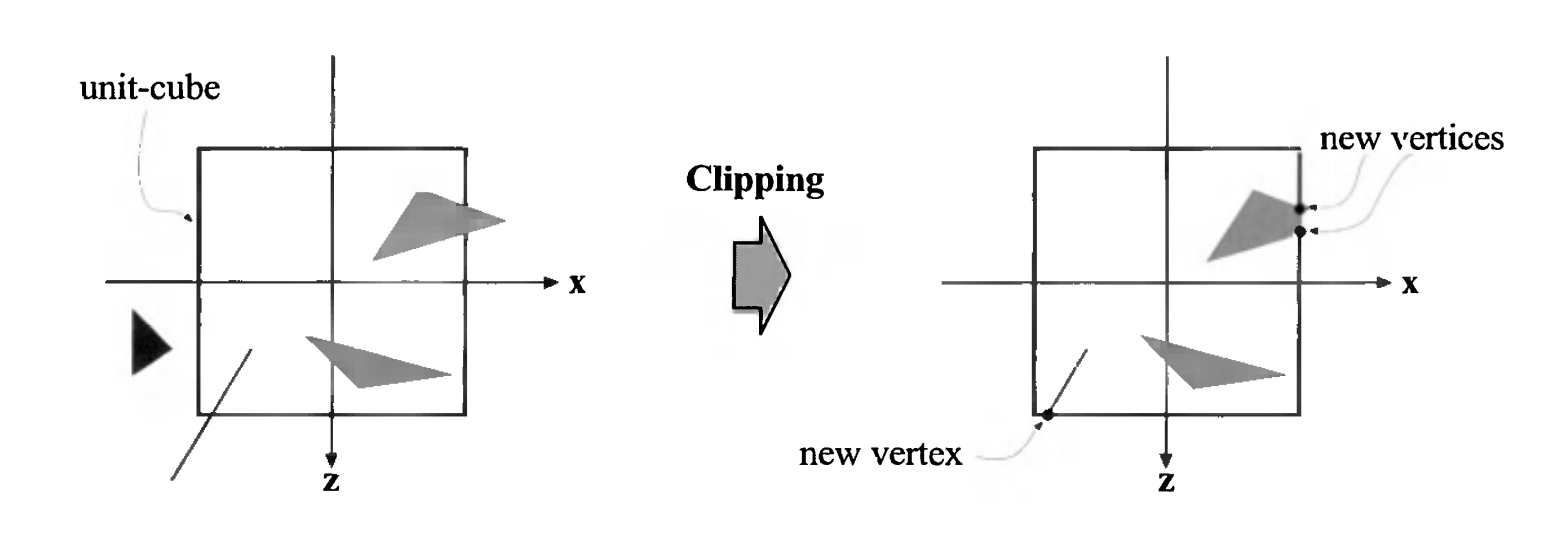
裁剪
移除屏幕外的不需要渲染的物体,对于一半在屏幕外,一半在屏幕内的物体,重新构造

屏幕投影
构建视窗到屏幕的映射关系
对于像素点(整数)和位置(浮点数)之间的映射,OpenGL和Directx使用不同的方式:
- OpenGL: 0.0表示像素(Pixel)的中心。(像素[0,9]表示的区间是[-0.5, 9.5)
- Directx:0.5表示像素(Pixel)的中心。(像素[0,9]表的就是区间[0, 10)
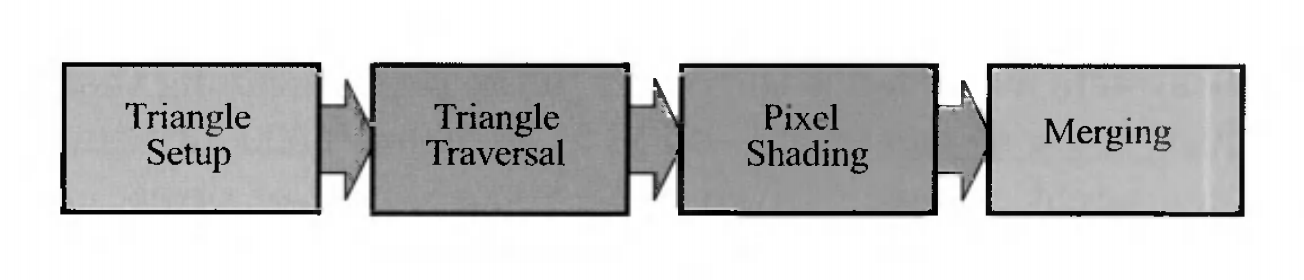
栅格化层(The Rasterizer Stage)
用几何层生成的数据,逐像素生成图片

三角形建立(Triangle Setup)
计算三角面的差异和其他数据(PS:不太明白具体指什么,以后再补充)
三角形遍历
找到每一个再三角形中的像素点,生成fragement
逐像素着色(Pixel Shading)
利用生成的fragment信息,逐像素填充信息。如:shader中的贴图就在这个时候才完成的
合并/融合
这个阶段不可编程,但是可以配置<br > Pixel Shading生成的像素信息,存储在了color buffer中。通过Z-buffer(depth buffer)来控制像素点的可见性
这里透明物体必须在实体(opaque object)后渲染,并且从远到近来渲染
- alpha channel:让特定透明度的fragment不要影响z-buffer
- stencil buffer:又称做raster operations(ROP)或者blend operations.用于生成特殊的效果
- frame buffer/accumulation buffer:可用于实现**动态模糊,Depth Of Field,抗锯齿,软阴影等
- double buffer(双缓冲区):防治画面抖动
 支付宝打赏
支付宝打赏  微信打赏
微信打赏